6.4. HTTP: Hypertext Transfer Protocol#

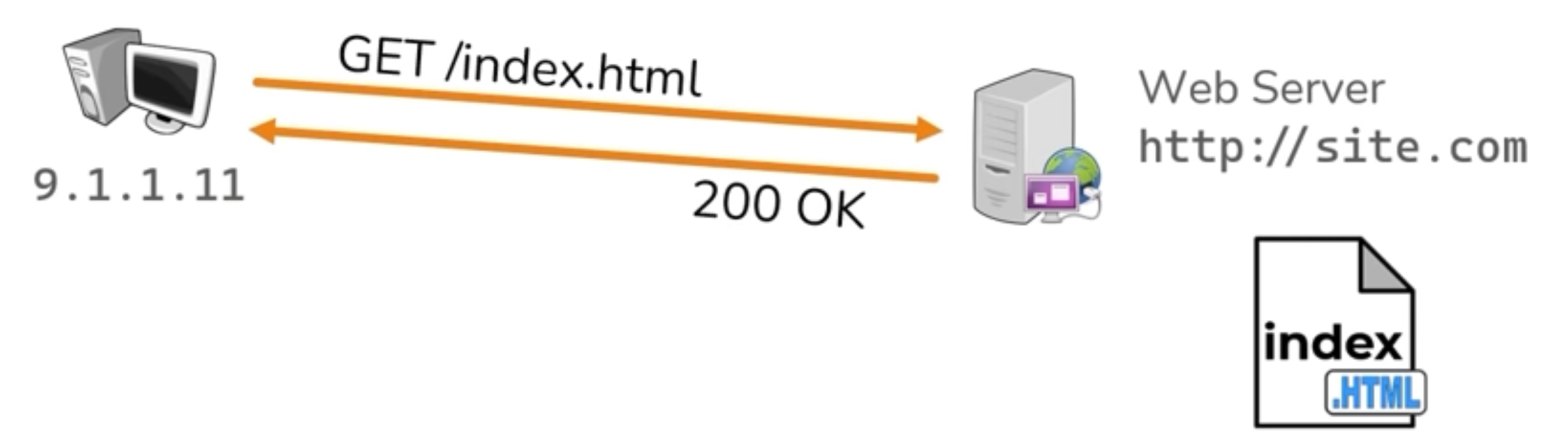
Fig. 6.11 Client sendet GET-Request an Webserver. Quelle: Practical Networking (2022)#
6.4.1. Host, Client, Server#
Im Rahmen der Übungsaufgabe habt ihr zwei Videos aus der Reihe “Networking Fundamentals” geschaut. Hier noch einmal eine Zusammenfassung einiger Grundbegriffe aus den Videos:
Host: Jedes Gerät, das Datenpakete über ein Netzwerk sendet oder empfängt (Bsp. Laptop, Desktop-Computer, Handy, Drucker, Server,…)
Client: Hosts, die Anfragen stellen
Server: Hosts, die Anfragen beantworten
Webserver: Server sind im Grunde einfach Computer, auf denen eine spezielle Software installiert ist, die Anfragen von Clients entgegennimmt und bearbeitet. Ein Webserver ist also ein Computer, auf dem Webserver-Software installiert ist. Mit dieser Software werden Webseiten bereitgestellt.
Beachtet jedoch die Anmerkung aus dem Video “Network Devices”: Die Begriffe Client und Server sind relativ: Wenn der Webserver eine Anfrage an einen Datenbankserver stellt, um Daten auf dem Server zu aktualisieren, ist in dieser Kommunikation der Webserver der Client und der Datenbankserver der Server.
IP-Adresse: Identität eines Hosts, also eine einzigartige numerische Kennung, die einem Host in einem Netzwerk zugewiesen ist. Eine IP-Adresse ist Voraussetzung für die Kommunikation über das Netzwerk.
Netzwerk: Eine Verbindung von Hosts, die miteinander kommunizieren und Datenpakete austauschen können. Ein Netzwerk ist also das, was die Datenpakete transportiert. Formell gesprochen eine logische Gruppierung von Hosts, die ähnliche Anforderungen und Eigenschaften in Bezug auf ihre Netzwerkverbindungen haben, also zum Beispiel an die Netzwerkprotokolle, die sie verwenden. Netzwerke können andere Netzwerke enthalten, die dann Teilnetze oder Unternetze heißen.
Internet: Vielzahl miteinander verbundener (Computer)netzwerke.
Protokoll: Sammlung von Regeln und Verfahren, die festlegen, wie die Kommunikation zwischen verschiedenen Geräten in einem Netzwerk abläuft.
Wer sich etwas tiefer in das Thema Computernetze und Internet einlesen möchte, dem empfehle ich die Einführungen von Matthew Sadiku und Cajetan Akujuobi (auf Englisch) und von Christian Baun (auf Deutsch).
Note
Obwohl Internet und World Wide Web oft als Synonyme verwendet werden, handelt es sich eigentlich um verschiedene Dinge: Das World Wide Web ist nämlich nur ein Dienst des Internets, also eine Nutzungsmöglichkeit des Internets. Neben dem WWW gibt es auch andere Internetdienste, zum Beispiel E-Mail.
6.4.2. HTTP#
“Das Hypertext Transfer Protocol ist ein Protokoll auf Anwendungsebene zur Übertragung von Daten über ein Netzwerk. Es wird hauptsächlich eingesetzt, um Webseiten aus dem World Wide Web in einen Webbrowser zu laden.”
Quelle: Frank Dopatka (2021)
Das Hyptertext Transfer Protocol wird also immer dann verwendet, wenn ein Client mit einem Webserver kommuniziert.
HTTP-Request: Anfrage eines Clients an einen Server über das Protokoll HTTP
Es wird unterschieden zwischen verschiedenen Anfrage-Methoden (request methods). Eine Methode beschreibt in diesem Kontext eine Aktion, die mit der angefragten Ressource durchgeführt werden soll (also z.B. darstellen, ändern, löschen, …). HTTP-Methoden sind immer Verben also zum Beispiel GET, POST, DELETE.
Die GET-Methode wird verwendet, um eine bestimmte Ressource (wie eine Webseite, ein Bild oder ein CSS-Stylesheet) von einem Webserver anzufordern. Da die GET-Methode ausschließlich zum Abrufen von Daten verwendet wird, handelt es sich also um eine “lesende” Methode, die Daten vom Server abruft, um sie dem Client (in dem Fall dem Webbrowser) zur Anzeige oder Verarbeitung zur Verfügung zu stellen. Eine GET-Methode besteht nur aus einem Header, in dem Parameter spezifiziert werden. Zum einen wird dort festgelegt unter welcher URL welche Ressource angefragt wird. Über die URL kann der Host, von dem die Ressource angefragt wird, identifiziert werden. Und es wird auch angegeben, von welchem User-Agent (in dem Fall ist ein User Agent ein Browser) die Anfrage ausgeht.
Bei einer HTTP-Anfrage können optional noch weitere Parameter übergeben werden, zum Beispiel, welche Sprache angezeigt werden soll oder welcher Datentyp als Antwort akzeptiert wird.
HTTP-Response: Antwort eines Servers auf eine Anfrage über HTTP
Eine HTTP-Antwort besteht aus einem Header und einem Body. Im Header übermittelt der Server Metadaten wie zum Beispiel den Datentyp der Ressource und einen Statuscode, der mitteilt, ob die Anfrage erfolgreich war. Es gibt fünf verschiedene Arten von Statuscodes:
Informational responses (100 – 199)
Successful responses (200 – 299) - z.B. 200 OK
Redirection messages (300 – 399)
Client error responses (400 – 499) - z.B. 404 Not Found
Server error responses (500 – 599)
Quelle: MDN Contributors 2023
Die beiden Statuscodes 200 und 404 sind allgemein bekannt. In diesen Fällen muss nichts unternommen werden: Die Ressource wurde erfolgreich übermittelt (Statuscode 200) oder aber sie wurde nicht gefunden, weil z.B. die URL gar nicht existiert (Statuscode 404). Manche Statuscodes informieren jedoch darüber, dass eine Handlung erforderlich ist: Der Statuscode 402 Unauthorized deutet beispielsweise darauf hin, dass der Client sich gegenüber dem Server authentifizieren muss, bevor er auf die Ressource zugreifen darf. In diesem Fall könnte die Anfrage erneut gestellt werden, aber diesmal gibt man bei der Anfrage zusätzlich einen Authentication-Parameter mit an, welcher den Client authentifiziert. Im Request-Header können zum Beispiel aber auch Cookies mit übermittelt werden, welche den Client einer Sitzung zuordnen. Cookies werden zum Beispiel verwendet, um Waren im Warenkorb zu speichern (siehe dazu am Ende des Semesters das Kapitel “Tipps und Tricks”). Neben diesen ernst gemeinten Statuscodes gibt es übrigens auch den Statuscode 418, der als Aprilscherz entstanden ist.
Im Körper (Body) der Anwort wird die angefragte Ressource geliefert. Wenn bei der Anfrage eine HTML-Datei angefragt wurde, dann wird im Body der Antwort das HTML-Dokument als Textdatei übermittelt.
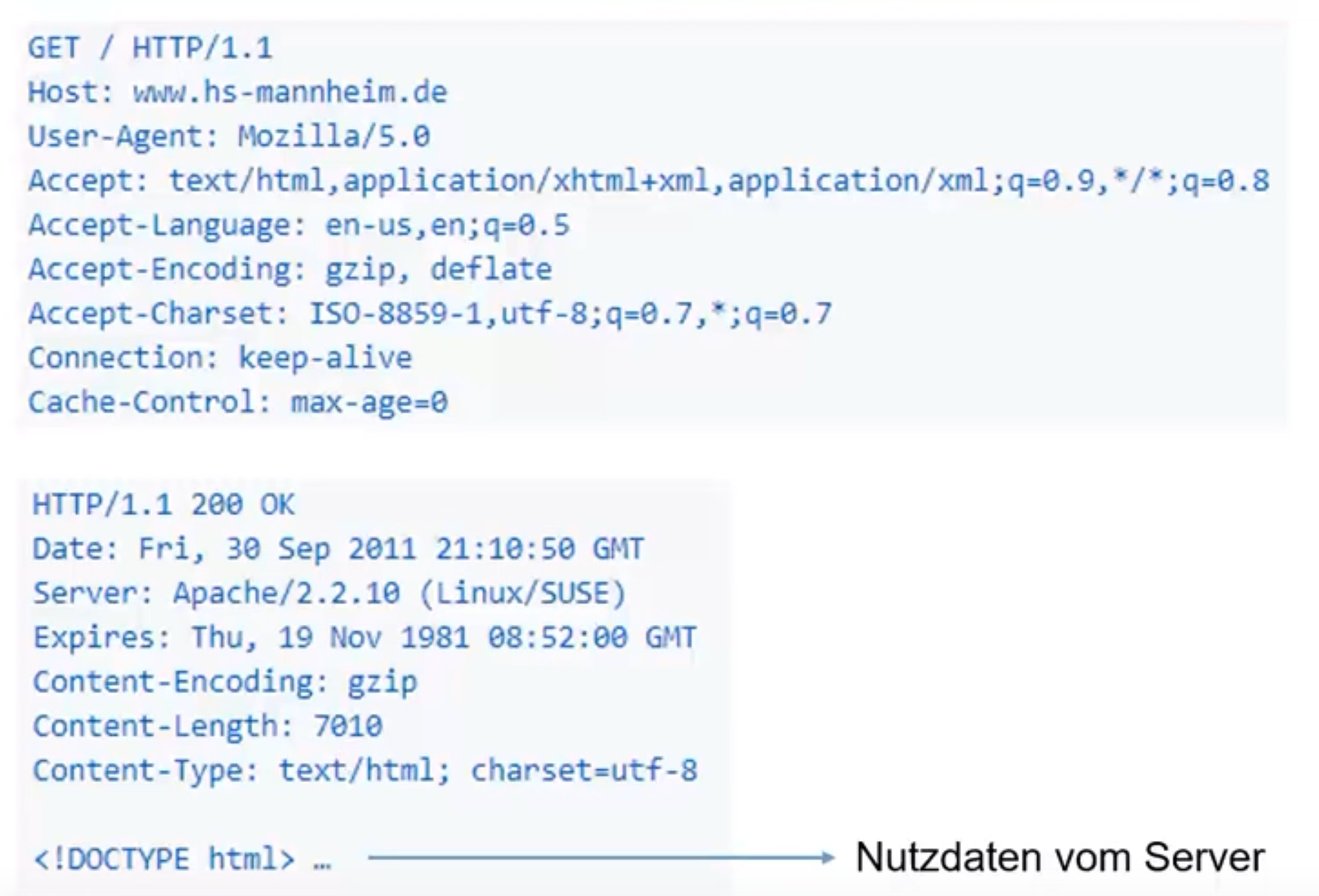
Beispiel:

Fig. 6.12 GET-Anfrage (oben) und HTTP Response (unten). Quelle: Frank Dopatka (2021)#
Welche Anfragen der Browser beim Aufrufen einer Website an den Server stellt, könnt ihr ebenfalls in den Browser-Entwicklertools sehen, und zwar unter dem Tab “Netzwerk”.
Welche HTTP-Anfragen werden beim Aufrufen der Webseite https://quotes.toscrape.com gestellt?
6.4.2.1. Quellen#
Christian Baun. Computernetze kompakt. 2022. URL: https://doi.org/10.1007/978-3-662-65363-0.
Frank Dopatka. Vorlesung "Webbasierte Systeme". Grundlagen der Web-Kommunikation: HTTP-Kommunikation zwischen Client & Server. 2021. URL: https://www.youtube.com/watch?v=ZJxIolyt36k.
Frank Dopatka. Vorlesung "Webbasierte Systeme". Grundlagen der Web-Kommunikation. 2021. URL: https://www.youtube.com/watch?v=SQpYAK_IKIo.
Matthew N.O. Sadiku and Cajetan M. Akujuobi. Fundamentals of Computer Networks. 2022. URL: https://doi.org/10.1007/978-3-031-09417-0.
MDN Contributors. Authorization. 2023. URL: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Authorization.
MDN Contributors. HTTP Headers. 2023. URL: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers.
MDN Contributors. HTTP Request Methods. 2023. URL: https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods.
MDN Contributors. HTTP Response Status Codes. 2023. URL: https://developer.mozilla.org/en-US/docs/Web/HTTP/Status.
MDN Contributors. HTTP. 2023. URL: https://developer.mozilla.org/en-US/docs/Web/HTTP.
MDN Contributors. Using HTTP Cookies. 2023. URL: https://developer.mozilla.org/en-US/docs/Web/HTTP/Cookies.
Practical Networking. Networking Fundamentals Lesson 1a: Network Devices - Hosts, IP Addresses, Networks. 2021. URL: https://www.youtube.com/watch?v=bj-Yfakjllc.
Practical Networking. Networking Fundamentals Lesson 6: Network Protocols - ARP, FTP, SMTP, HTTP, SSL, TLS, HTTPS, DNS, DHCP. 2021. URL: https://www.youtube.com/watch?v=E5bSumTAHZE.