6.2. HTML: Hypertext Markup Language#

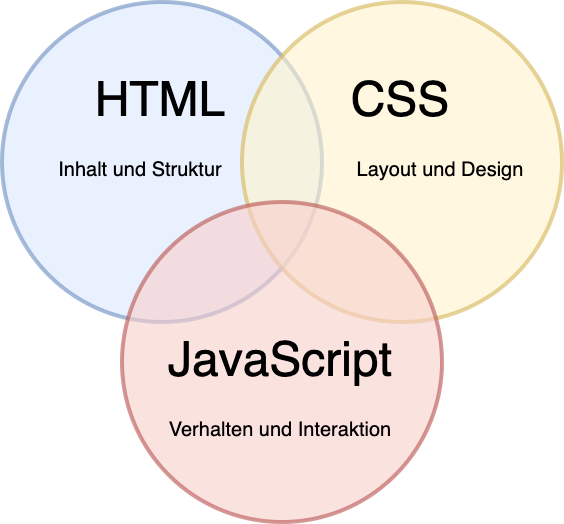
Fig. 6.1 Überblick: HTML, CSS und JS. Quelle: Frank Dopatka (2021)#
6.2.1. Einstieg: Webseite im Browser untersuchen#
Eine einzelne Webseite ist im Grunde einfach ein Dokument im World Wide Web, das über eine eindeutige URL (Uniform Resource Locator) abgerufen werden kann. Ein Webbrowser interpretiert das Dokument und stellt es dar. Das Dokument definiert die Struktur, und gegebenenfalls das Aussehen und/oder Funktionalitäten der Webseite. Der strukturelle Aufbau und die Inhalte einer Webseite werden in der Auszeichnungssprache HTML beschrieben. Das Design einer Webseite wird in der Stylesheet-Sprache CSS beschrieben. Und das Verhalten und interaktive Funktionen, die die Webseite ihren Nutzer:innen bieten soll, können in der Programmiersprache JavaScript beschrieben werden. Ein Webseitendokument hat die Dateiendung .html. Zusätzliche CSS- und JavaScript-Elemente werden in das HTML-Dokument eingebunden, indem entweder dierkt CSS oder JavaScript-Code in das HTML-Dokument geschrieben wird, oder, indem ein Verweis auf eine externe CSS- oder JavaScript-Datei in das HTML-Dokument eingefügt wird.
Wir wollen uns die verschiedenen Komponenten einer Webseite genauer ansehen. Öffnet dazu die folgende Website im Chrome Browser: https://quotes.toscrape.com/js/
Wenn wir eine Webseite aufrufen, wird sie uns in der “gerenderten” Darstellung angezeigt. Um den Quellcode mit den HTML, CSS und JavaScript-Elementen zu sehen, wählt zunächst im Menü ganz oben im Browserfenster den Menüpunkt View -> Developer -> View Source bzw. Ansicht -> Entwickler -> Quellcode.
Diese Ansicht ist etwas unpraktisch. Zum Glück stellen alle gängigen Browser daneben auch spezialisierte Entwicklertools (engl. Developer Tools) bereit, mit denen Webseiten untersucht, angepasst und getestet werden können. Öffnet die Entwicklertools, indem ihr aus dem Menü View -> Developer -> Developer Tools auswählt.
Note
Eine Webseite ist eine einzelne Seite, also ein einzelnes Dokument im World Wide Web. Eine Website ist eine Sammlung mehrerer miteinander verknüpfter Webseiten.
6.2.2. HTML: Aufbau, Elemente und Attribute#
“Die Hypertext Markup Language (HTML), ist eine textbasierte Auszeichnungssprache zur Strukturierung digitaler Dokumente wie Texte mit Hyperlinks, Bildern und anderen Inhalten. HTML-Dokumente sind die Grundlage des World Wide Web und werden von Webbrowsern dargestellt. HTML dient als Auszeichnungssprache dazu, einen Text semantisch zu strukturieren, aber nicht zu formatieren. Die visuelle Darstellung ist nicht Teil der HTML-Spezifikationen und wird durch den Webbrowser mit Gestaltungsvorlagen wie CSS bestimmt.”
Quelle: Frank Dopatka (2021)
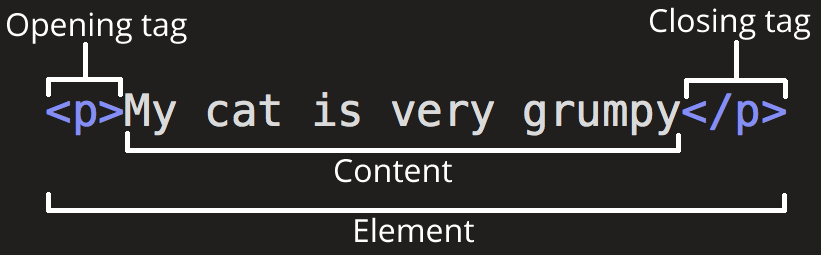
HTML-Dokumente sind als logische Abfolge ineinander verschachtelter Elemente aufgebaut. Jedes Element muss mithilfe eines Öffnungstags in eckigen Klammern (z.B.
) geöffnet werden und irgendwann wieder mit einem Schließtag geschlossen werden (z.B. ). Elemente können andere Elemente enthalten, z.B. kann ein HTML body-Element mehrere Überschriften-Elemente enthalten. In diesem Fall nennt man Elemente, die sich zwischen dem Öffnungs- und Schließtag eines anderen Elements befinden, Kindelemente, und das Element, dass die Elemente umschließt, das Elternelement. Es gibt daneben auch ein Wurzelelement, das ist immer das html-Element. Wenn ein Element nicht korrekt geöffnet und geschlossen wird, dann ist das HTML-Dokument nicht wohlgeformt.
Fig. 6.2 Aufbau eines HTML-Elements. Quelle: MDN Contributors (2023)#
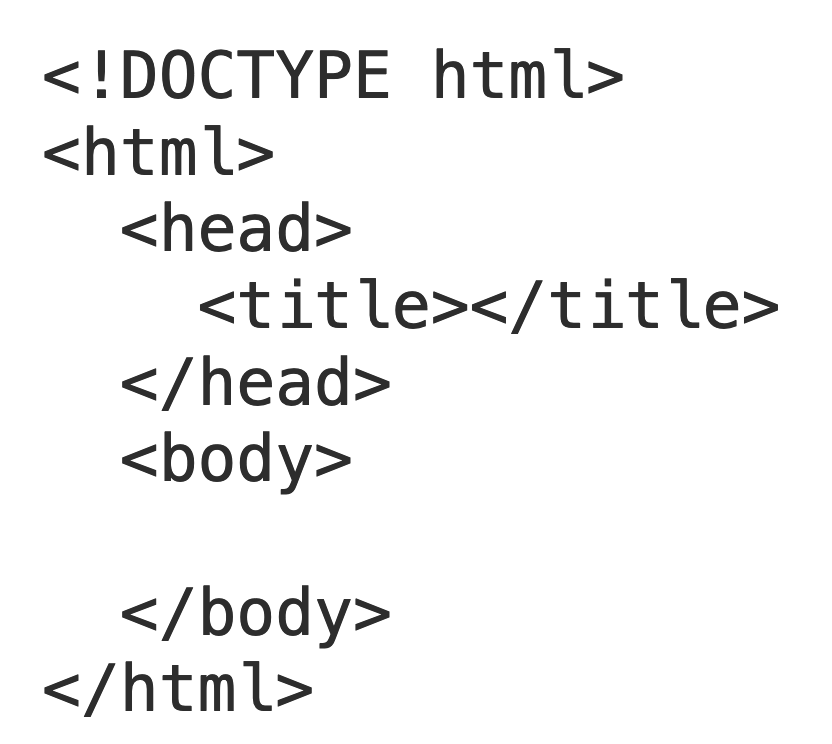
Damit ein HTML-Dokument valide ist, muss es mindestens aus den folgenden Elementen bestehen:

Fig. 6.3 Grundgerüst eines HTML-Dokuments. Quelle: Selfhtml (2022)#
Das head-Element ist unsichtbar, es wird im Browser nicht dargestellt. Es enthält Informationen, die nicht an die Nutzer:innen der Seite, sondern zum Beispiel an den Browser oder Suchmaschinen gerichtet sind. Im head-Element wird zum Beispiel der Titel der Webseite genannt und es können externe CSS-Skripte eingebunden werden.
Das body-Element definiert den Aufbau der Webseite und enthält den eigentlichen Webseiteninhalt, der im Browser dargestellt werden soll.
Welche Elemente können im body stehen? Recherchiert selbst:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element#sectioning_root
https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Getting_started
Die HTML-Elemente die für uns erst einmal am wichtigsten sind, sind:
Überschriften-Elemente (<h1>, <h2>, …), für Überschriften in verschiedenen Größen
Text-Elemente (<p>), für Fließtext auf der Webseite
Listen-Elemente (<ol> oder <ul>), für nummerierte (ol) oder nicht nummerierte (ul) Listen
li-Elemente (<li>), für Kindelemente einer Liste
table-Elemente (<table>), für Tabellen, mit verschiedenen Kindelementen
a-Elemente (<a>), die meist zusammen mit dem Attribut href (–> siehe unten) vorkommen, um Verweise auf URLs (Links) in das Dokument einzubinden
div-Elemente (<div>), die verwendet werden, um mehrere Elemente wie Text, Bilder, Tabellen usw., in einem gemeinsamen Bereich einzuschließen
span-Elemente (<span>), das selbst nichts bewirkt und nur dazu verwendet werden kann, damit es mithilfe von CSS formatiert werden kann
skript-Elemente (<script>), zur internen oder externen Einbindung von JavaScript
link-Elemente (<link>, gewöhnlich im head-Element in Kombination mit den Attributen rel=”stylesheet” und href), zur Einbindung von externen CSS-Dateien
style-Elemente (<style>), zur internen Einbindung von CSS direkt in das HTML-Dokument
main-Element (<main>), welches verwendet wird, um den Hauptteil einer Webseite zu kennzeichnen
header-Element (<header>, != head-Element), welches den Header einer Webseite kennzeichnet und bspw. das Logo und den Titel enthält
footer-Element (<footer>), welches den Footer einer Webseite kennzeichenn und meist Verweise auf Impressum und Copyright-Bestimmungen enthält
nav-Element (<nav>), für Navigationsseiten und Menüs
ggf. video- und audio-Elemente (<video> bzw. <audio>), über die Videos und Audio in Webseiten eingebunden werden kann
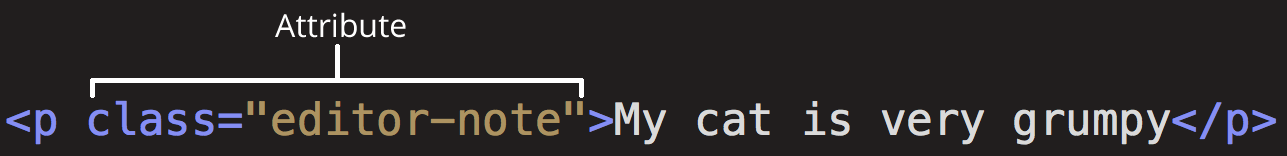
HTML-Elemente können Attribute haben, also Schlüssel-Wert-Paare, die zusätzliche Informationen über Elemente bereitstellen. Mit dem HTML-Attribut id kann zum Beispiel einem einzelnen Elemente eine einzigartige Zeichenkette zugeteilt werden, über die das Element später addressiert werden kann. Mit einem class-Attribut kann dagegen mehreren gleichartigen Elemente eine Zeichenkette zugeteilt werden, über diese Elemente später addressiert werden können. Die beiden Attribute id und class werden oft in Zusammenhang mit CSS-Stylsheets verwendet (–> nächster Abschnitt).

Fig. 6.4 HTML-Elemnent mit Attribut class. Quelle: MDN Contributors (2023)#
6.2.2.1. Quellen#
Selfhtml Wiki. 2023. URL: https://wiki.selfhtml.org/wiki/HTML.
Frank Dopatka. Vorlesung "Webbasierte Systeme". HTML. 2021. URL: https://www.youtube.com/watch?v=7Zw6Y-22U5o.
Frank Dopatka. Vorlesung "Webbasierte Systeme". JavaScript. 2021. URL: https://www.youtube.com/watch?v=SQpYAK_IKIo.
MDN Contributors. Getting Started with HTML. 2023. URL: https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Getting_started.
MDN Contributors. HTML Elements Reference. 2023. URL: https://developer.mozilla.org/en-US/docs/Web/HTML/Element.
MDN Contributors. HTML: HyperText Markup Language. 2023. URL: https://developer.mozilla.org/en-US/docs/Web/HTML.
Selfhtml Wiki. HTML: Elemente. 2023. URL: https://wiki.selfhtml.org/wiki/HTML/Elemente.
Selfhtml Wiki. HTML: Elment, Tag und Attribut. 2023. URL: https://wiki.selfhtml.org/wiki/HTML/Tutorials/Element,_Tag_und_Attribut.
Selfhtml Wiki. HTML: Grundgerüst. 2023. URL: https://wiki.selfhtml.org/wiki/HTML/Tutorials/Grundger%C3%BCst.